For loop vs forEach — Vanilla JavaScript
Escrito por Manuel Aguilar Rodriguez
11 de noviembre de 2019
For loop vs forEach — Vanilla JavaScript
¡Hay diferencia!, ¡cuándo usarlo! y ¡cómo mejorar el rendimiento!
Generalmente cuando programamos siempre buscamos comodidad y facilitar los procesos que realizamos y pocas veces pensamos si será lo mejor para nuestro código.
En este caso particular revisaremos una prueba rápida para evaluar el rendimiento de dos ciclos en particular, for y forEach.
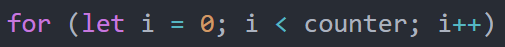
Primero revisaremos el clásico ciclo for, lo conocemos bastante bien, se encuentra conformado por tres partes divididas por punto y coma, la inicialización donde establecemos la variable de control y donde inicia el ciclo, después la condición de paro que indica cuantas veces se ejecutará el ciclo y finalmente el incremento o actualización que se encarga de cambiar el valor de la variable de control:

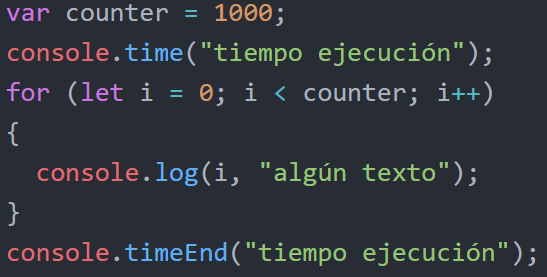
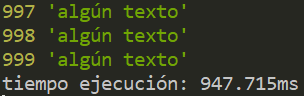
Veamos el tiempo de ejecución del ciclo for con un ejemplo, donde estableceremos el valor de un contador a 1,000 e imprimiremos el contador y un texto cualquiera, usaremos el navegador Chrome y Firefox:

Chrome:

Firefox:

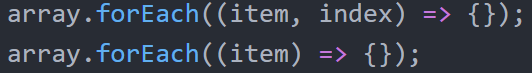
Ahora revisaremos el ciclo forEach, por comodidad es el que más utilizamos para procesar un arreglo, es la verdad, aquí no se declara la inicialización o la condición de paro ni el incremento o actualización, solo declaramos una función de como procesar los datos dentro del ciclo, a veces podemos declarar el índice y el elemento o solo el elemento:

Veremos el tiempo de ejecución del ciclo forEach realizando la misma operación que el ciclo for, donde recorreremos un arreglo de 1,000 elementos e imprimiremos el contador y un texto cualquiera, usaremos el navegador Chrome y Firefox:

Chrome:

Firefox:

¿A qué se debe esto?, veamos los pasos a realizar el ciclo for:
1 establecer el valor inicial de la variable de control
2 Comprobar si se debe o no salir del ciclo
3 Ejecutar el cuerpo del ciclo
4 Incrementar la variable de control
5 Volver al paso 2
Mientras que el forEach:
1 Instanciar la función de llamada del ciclo
2 Comprobar si hay un siguiente elemento a procesar
3 Llamar a la función nuevamente para el siguiente elemento a procesar, con un nuevo contexto de ejecución (esto comprende el “alcance” de la función; por lo tanto, su contexto, argumentos, variables internas y referencias a cualquier variable externa — si se utilizan).
4 Ejecutar el contenido de la función
5 Finalización de la llamada a la función
6 Volver al paso 2
Al ver los tiempos de ejecución varían en dependencia del navegador pero principalmente observamos que en Chrome hay una diferencia de 7.725 ms, tal vez no represente un valor muy significativo si lo tomamos como un dato crudo pero si pensamos en casos donde el procesamiento dentro del ciclo debe ser más complejo o la cantidad de información es grande, ese tiempo puede ser crucial y nos hará pensar dos veces que ciclo implementar para nuestra solución.
Para más información puede consultar:
For loop vs forEach — Vanilla JavaScript was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







